Tailwind CSS Generator
Streamline your Tailwind CSS development with our suite of powerful tools. Our comprehensive toolkit helps you build beautiful websites faster and more efficiently. From layouts to colors, we've got everything you need to accelerate your development workflow.

Generator Tools & 100% Free
Gradient Generator
Create stunning gradient backgrounds for your Tailwind CSS projects with ease.
Form Generator
Quickly create forms with drag and drop functionality, supporting inputs, textareas, and checkboxes.
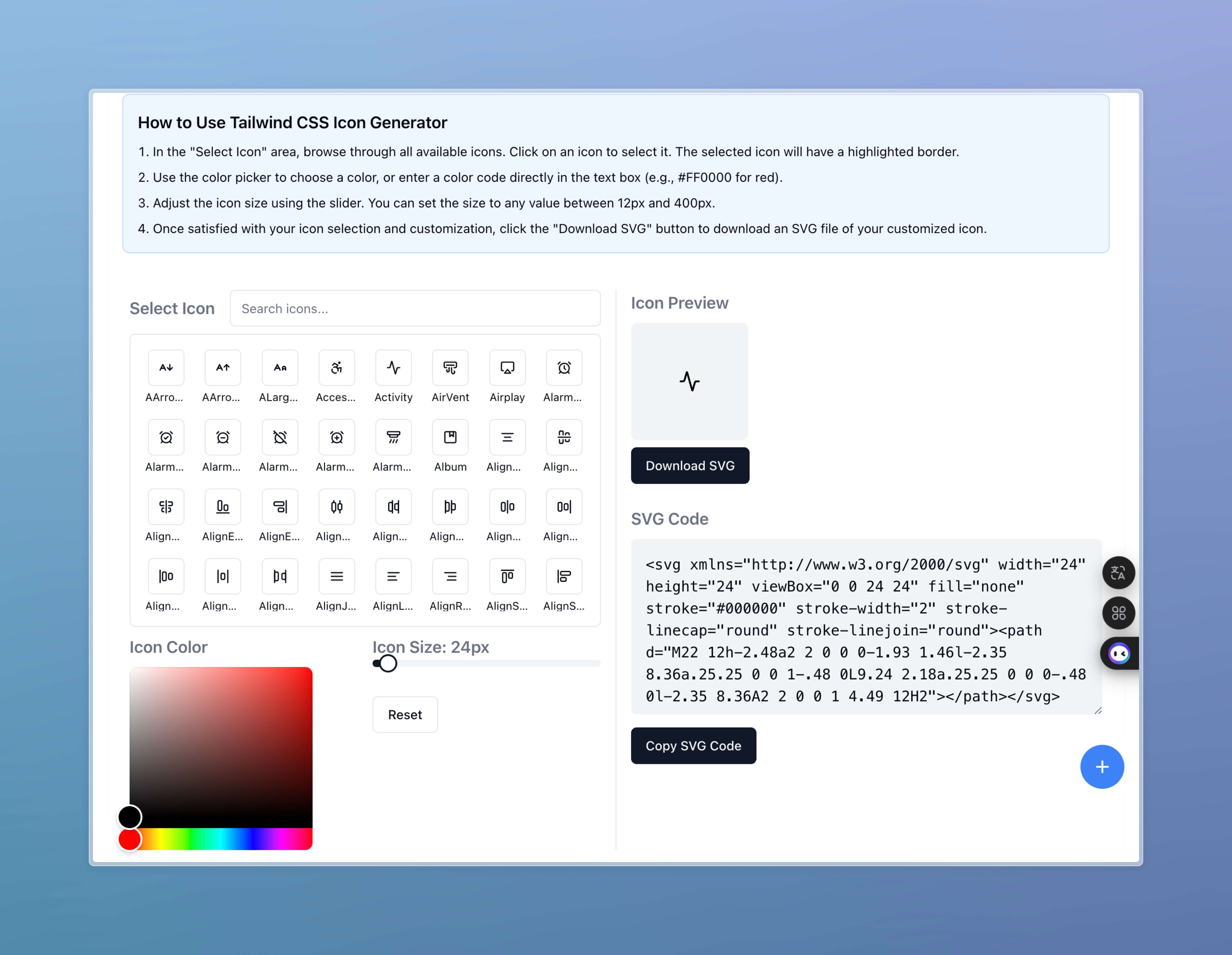
Icon Generator
Generate and customize Tailwind CSS icons with color, size adjustments and SVG export.
Grid Layout Generator
Easily generate responsive grid layouts for your Tailwind CSS projects.
Frequently Asked Questions
What is Tailwind Generator?
Tailwind CSS Generator is a free online tool suite that helps developers create and customize Tailwind CSS code more efficiently. It includes various generators for icons, forms, layouts, color palettes, and gradients - all designed to streamline your Tailwind CSS development workflow.
How does Tailwind Generator work?
Tailwind CSS Generator uses a graphical editor to allow you to easily generate Tailwind code for various web components. You can drag and drop components to the canvas and customize them with the provided tools.
What about Data Privacy?
Tailwind CSS Generator does not collect any user data. All generated code is stored locally in your browser.
Support & Feedback
If you need any help, have feedback or suggestions, please email us at [email protected]